Co powinieneś wiedzieć o PWA w kontekście e-commerce?
Czy planujesz ulepszyć swój sklep z myślą o mobile lub nawet przygotować aplikację przeznaczoną na urządzenia mobilne? Czy chciałbyś, aby obie kwestie dało się w satysfakcjonujący sposób zaadresować za pomocą jednego rozwiązania? Jeśli na oba pytania odpowiadasz twierdząco, na pewno zainteresuje Cię PWA.
W tym artykule dowiesz się, czym jest ta technologia, jakie daje korzyści i czemu warto zastanowić się nad jej implementacją w przypadku sklepów internetowych.
Czym jest PWA?
PWA to skrót od Progressive Web App (progresywna aplikacja webowa). Termin ten odnosi się do strony internetowej, która jednocześnie zapożycza wiele rozwiązań charakterystycznych dla aplikacji mobilnych, jak korzystanie z funkcji powiadomień, działanie bez połączenia z Internetem, możliwość utworzenia ikony na pulpicie i wiele więcej.
Sam termin PWA nie jest przypadkowy. Rozwiązanie to wykorzystuje technologie webowe (Web) jak JavaScript, HTML oraz CSS. Kładzie także duży nacisk na innowacyjne i nowoczesne (Progressive) funkcje (przykładowo lazy loading), co pozwala osiągać świetną wydajność. Oprócz tego, jak wspomniałem wcześniej, korzysta także w pełni z potencjału technologii spotykanych w przypadku aplikacji mobilnych (App).
Dlaczego warto korzystać z Progressive Web App – 5 głównych zalet
PWA wiąże się z licznymi korzyściami:
1. Mniejsze koszty tworzenia
PWA usuwa konieczność tworzenia różnych wersji dla poszczególnych typów urządzeń. Jedna dobrze zaprojektowana progresywna aplikacja webowa będzie działać tak samo dobrze na Windowsie, iOS-ie oraz Androidzie. Taki stan rzeczy znacznie zmniejsza nakład pracy po stronie programistów. W efekcie koszty developmentu potrafią być nawet 3 razy mniejsze w porównaniu do tradycyjnej aplikacji natywnej.
2. Lepsza wydajność
Caching i prezentacja contentu w przypadku PWA zachodzi w szczególnie wydajny sposób, co świetnie przekłada się na szybkość działania, która to ma w końcu bardzo duże znaczenie w SEO. Dobra wydajność w pozytywny sposób wpływa także na konwersje.
3. Brak problemów z aktualizacjami
Strony PWA funkcjonują w dużym stopniu jak zwykłe witryny internetowe, dlatego mogą automatycznie się aktualizować. Nie ma konieczności powiadamiania o tym użytkownika, aby następnie wyraził zgodę. Aplikacja jest zaktualizowana, gdy wprowadzisz na niej docelowe zmiany, gdyż stają się one widoczne od razu. Oczywiście, jeśli chcesz, za pomocą powiadomień push możesz poinformować o nowych zmianach.
4. Niezależność od sklepów z aplikacjami
Dystrybucja aplikacji mobilnych najczęściej odbywa się przy pomocy specjalnych platform jak App Store, Microsoft Play lub Google Play. Serwisy takie zwykle stawiają co do nich wymagania, a sprostanie im (zwłaszcza, jeśli mowa o App Store) często stanowi wyzwanie.
W przypadku PWA możesz cieszyć się funkcjonalnościami typowymi dla mobile i jednocześnie nie być ograniczanym przez tego typu platformy.
5. Większe bezpieczeństwo
Aplikacje mobilne są mniej bezpieczne niż strony internetowe, gdyż ich kod jest obsługiwany przez urządzenie użytkownika, który niejako sprawuje funkcję admina. Jeśli taka osoba nie przykłada odpowiedniej uwagi do regularnego aktualizowania oprogramowania czy pobierania treści z bezpiecznych źródeł, łatwo o np. wyciek danych w niepowołane ręce.
PWA oczywiście mają funkcje aplikacji mobilnych, jednak z technicznego punktu widzenia działają jako strony internetowe, a więc są hostowane przez ich twórców oraz obsługiwane za pomocą bezpiecznego protokołu HTTPS.
E-commerce i sprzedaż na mobile – dlaczego warto brać pod uwagę PWA?
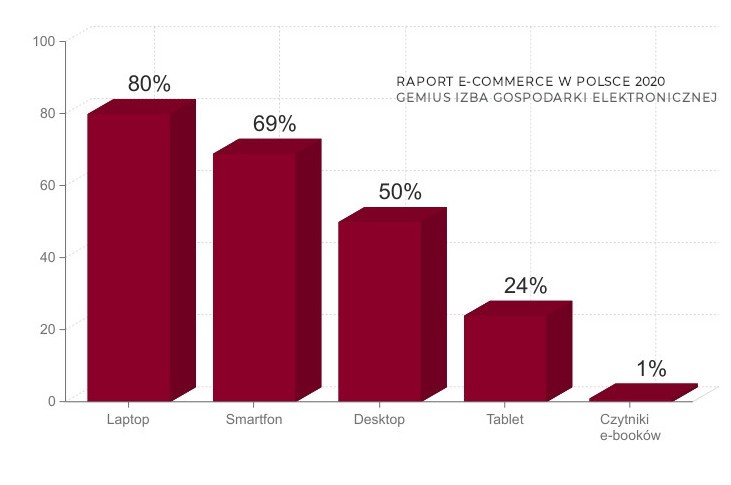
Jak podaje raport E-commerce w Polsce 2020 przeprowadzony przez Gemius i Izbę Gospodarki Elektronicznej, 69% Polaków korzysta z telefonów komórkowych/smartfonów do dokonywania zakupów przez Internet. W przypadku tabletów odsetek ten wynosi 24%. Jak więc widać, całkiem spora liczba konsumentów w naszym kraju wykorzystuje urządzenia przenośne do kupowania w sieci.
Wykorzystanie różnych urządzeń w e-commerce

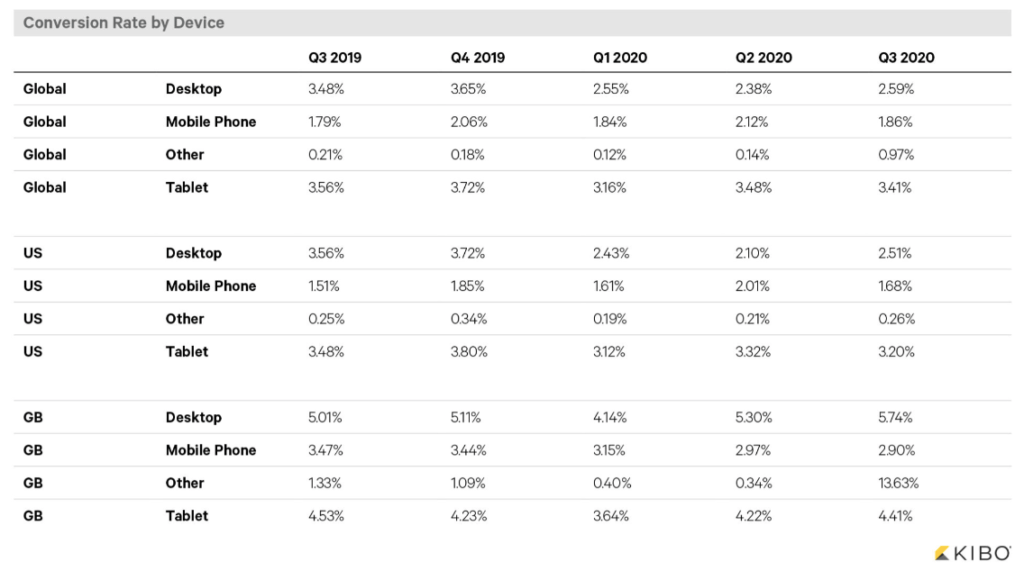
Z drugiej strony benchmark e-commerce na rok 2020 od Kibo wskazuje, że konwersje na mobile są zwykle niższe w porównaniu do desktop:

Średnia konwersja na telefonach w skali świata oscyluje w okolicach 1,80%. Jeszcze pod koniec 2019 roku była ona praktycznie dwa razy mniejsza (1,79% w porównaniu do 3,48%) niż na desktop. Rozbieżność zmalała, ale stało się tak głównie dlatego, że w przypadku komputerów omawiana wartość także spadła pod koniec ostatniego roku.
Urządzenia przenośne mają duży udział, jeśli chodzi o transakcje e-commerce, jednak konwersja na nich jest z reguły mniejsza niż na komputerach. Zjawisko to jest określane jako luka mobile. Choć często dokonujemy zakupów na telefonach to jednak z racji takich czynników jak mniejszy ekran, nieresponsywny design czy słabe połączenie, w praktyce finalizowanie transakcji przychodzi z większym trudem.
To właśnie z tych powodów warto zainteresować się PWA, gdyż jest to świetny sposób na poprawę doświadczenia zakupowego w przypadku użytkowników urządzeń mobilnych. W praktyce okazuje się też, że często jest to jedyna metoda na skorzystanie z potencjału rozwiązań typowych dla aplikacji. Przyjrzyjmy się temu bliżej.
Czy opłaca się przygotować własną aplikację mobilną?
Raport przygotowany przez Forrester i National Retail Federation wskazuje, że aplikacje natywne osiągają konwersję na poziomie 6%. W przypadku komputerów osobistych i mobilnych wersji sklepów internetowych jest to odpowiednio 4,2% oraz 2,3%.
Jak więc widać, aplikacja natywna może dać świetne efekty. Istnieją jednak dwa główne problemy. Pierwszy to oczywiście wysokie koszty produkcji. Drugi związany jest z tym, iż istnieje bardzo mała szansa, że ktoś faktycznie ją pobierze.
Jak podaje raport wykonany przez Comscore, 49% użytkowników urządzeń mobilnych w ciągu miesiąca nie pobiera żadnej aplikacji:
Oprócz tego, gdy już z nich korzystają, zazwyczaj jest to tylko ich kilka ulubionych, z czego ponad 50% czasu spędzają przy 3 z nich.
Choć więc warto rozważyć stworzenie aplikacji natywnej, to jednak miej na uwadze to, że trudno jest nakłonić użytkowników do jej pobrania i częstego korzystania z niej.
Z powyższych powodów PWA to często w praktyce jedyny sposób na to, aby skorzystać z możliwości, jakie mogą dać rozwiązania z aplikacji mobilnych, zwłaszcza jeśli mowa o małych i średnich firmach, które nie dysponują dużym budżetem.
PWA – firmy, które skorzystały na tym rozwiązaniu
Przyjrzyjmy się, jak w praktyce zaimplementowanie PWA pomogło konkretnym firmom:
Trivago
Celem Trivago było wykorzystanie w pierwszej kolejności potencjału takich funkcji jak działanie bez połączenia z Internetem i powiadomienia push. Dzięki temu implementacja PWA następowała stopniowo w kontrolowany sposób.
Z czasem zaangażowanie wzrosło o 150%, a ponad pół miliona osób dodało skrót do strony Trivago na ekranie głównym. Obecnie popularna porównywarka hoteli funkcjonuje w postaci progresywnej aplikacji webowej już w ponad 30 językach w 55 krajach.
Lancôme
Marka związana z luksusowymi kosmetykami zainteresowała się PWA, gdy w 2016 roku zauważyła wzmożoną liczbę wizyt z urządzeń mobilnych. Niestety, konwersje były niemal dwa razy gorsze niż w przypadku desktop.
Zaimplementowanie PWA dało świetne efekty – sama liczba sesji na mobile powiększyła się o 50%, a konwersje na tych urządzeniach poprawiły się o 17%. Oprócz tego firma zaczęła korzystać z powiadomień push, aby informować o promocjach, co pomogło wygenerować dodatkowe zyski.
OLX
Duży sukces dzięki wprowadzeniu PWA odniósł również aktywny na polskim rynku globalny serwis ogłoszeniowy OLX. Zaimplementowane w 2017 r. zmiany przyniosły rekordowe wyniki – zaangażowanie użytkowników wzrosło aż o 250%. W zauważalny sposób zwiększyła się także prędkość ładowania serwisu na urządzeniach mobilnych.

Inny ciekawy przypadek to Flipkart – indyjski odpowiednik Amazona, którego dynamiczny rozwój od 2015 roku był efektem zastosowania właśnie PWA. Jako że za 60% transakcji na mobile odpowiadali użytkownicy pochodzący z małych miast i regionów wiejskich, ograniczony transfer danych utrudniał doświadczenie zakupowe.
Flipkart wprowadził dlatego Flipkart Lite, czyli nową wersję swojej strony w formie progresywnej aplikacji webowej. Pomogło to zwiększyć ruch w przypadku użytkowników ze wspomnianej grupy, a samo Flipkart Lite jest obecnie kluczowym kanałem firmy, jeśli chodzi o transakcje.
Implementacja PWA w e-commerce – co warto mieć na uwadze?
Pamiętaj, że wprowadzenie PWA to złożony proces, który zajmuje zwykle kilka miesięcy, a nawet rok w zależności od wielkości sklepu. Podczas jego realizacji należy mieć na uwadze wiele czynników jak kompatybilność aktualnie wykorzystywanych modułów i funkcji – o ten aspekt może być trudno, gdyż progresywne aplikacje webowe to dalej nowa technologia.
Nie rezygnuj z PWA, jeśli Twoim priorytetem nie jest optymalizacja strony pod użytkowników z mobile. Rozwiązania z progresywnych aplikacji webowych przyniosą wiele dobrego także w przypadku desktop.
PWA z powodzeniem może sprawdzić się w sklepach B2B. Wyzwania związane ze sprzedażą w tym segmencie są oczywiście inne w porównaniu do B2C. Pamiętaj jednak, że zakupów nie dokonują firmy, lecz ludzie, którzy także cenią sobie szybkie działanie sklepu i wygodną obsługę. Z tego powodu oczekiwania klientów biznesowych i detalicznych są w zasadzie zbliżone.
PWA w e-commerce – podsumowanie
PWA to dynamicznie rozwijający się trend, który warto mieć na uwadze. Przeanalizuj zatem omówione w tym artykule kwestie i zdecyduj, czy w Twoim przypadku warto jest zainwestować w taką formę strony internetowej. Pamiętaj, że będzie to poważna inwestycja, której realizację trzeba odpowiednio zaplanować. Z drugiej strony miej na uwadze, że już wiele firm zdecydowało się na progresywne aplikacje webowe i odniosło z tego wiele korzyści.