
Headless e-commerce – wszystko, co powinieneś wiedzieć
Podejście headless w e-commerce zyskuje w ostatnim czasie na popularności. Nic w tym dziwnego – środowisko takie znacznie poszerza możliwości, jeśli chodzi o dostarczanie jak najlepszego doświadczenia zakupowego.
Co zatem headless oznacza w kontekście e-commerce? Jakie są zalety i wady tego rozwiązania? Czy powinieneś z niego skorzystać? Tego dowiesz się w tym artykule.
Co oznacza headless w e-commerce?
Zacznijmy od tego, że samo pojęcie headless odnosi się do oprogramowania, które nie jest wyposażone w interfejs graficzny. Dane wejściowe i wyjściowe są obsługiwane poprzez inne interfejsy. Podejście to jest często stosowane w przypadku serwerów i systemów wbudowanych.
Headless w kontekście web designu jest stosunkowo nowym zjawiskiem. Na czym więc polega? Tradycyjne strony internetowe mają konkretnie wydzielony back-end oraz front-end (graficzny interfejs użytkownika). Te 2 elementy pracują na tej samej bazie kodu i bezpośrednio się ze sobą komunikują. Stanowią przy tym wzajemnie od siebie zależne połączenie, które tworzy stronę internetową.
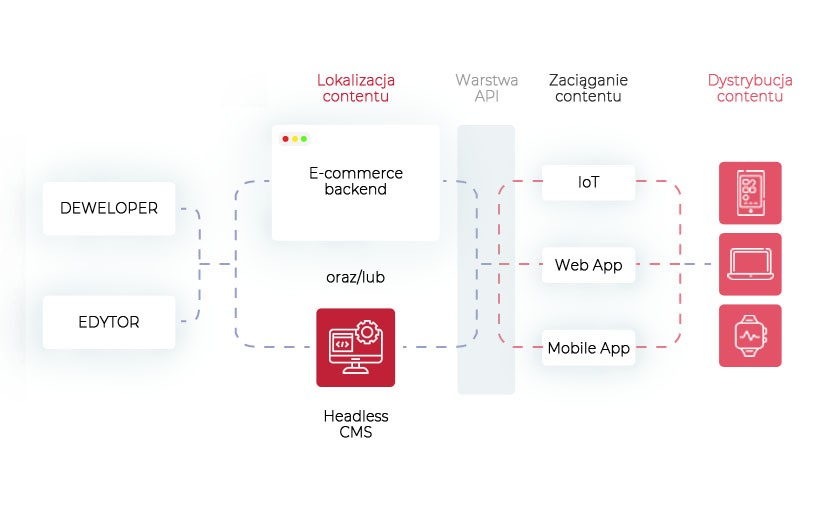
W przypadku headless dochodzi jednak do „odcięcia” tytułowej głowy (head), czyli front-endu od back-endu – w efekcie te 2 elementy funkcjonują jako osobne oprogramowanie. Do samej komunikacji dochodzi natomiast za pośrednictwem API. Obie części działają niezależnie od siebie, a nawet mogą być umieszczone na osobnych serwerach.

Czy istnieją CMS-y headless?
Rozłączenie od siebie warstw front-endu i back-endu nie oznacza jednak, że nia da się stworzyć Systemu Zarządzania Treścią. Takie CMS-y istnieją, choć w praktyce przypominają bardziej repozytorium treści, gdyż za ich pomocą co prawda można wrzucić na serwer artykuł, jednak nie da się go już bezpośrednio opublikować – to zadanie jest już realizowane za pośrednictwem API. Tak czy inaczej, takie rozwiązanie jak najbardziej pomaga w zarządzaniu contentem.
Popularne przykłady CMS-ów headless:
- Magnolia
- Agility CMS
- ContentStack
- Ghost
- Strapi
- GraphCMS
W formę headless w zasadzie można przekształcić także i tradycyjne CMS-y, jednak wymaga to dużego wkładu pracy. Warto w tym celu rozważyć takie Systemy Zarządzania Treścią, które kładą duży nacisk na wsparcie rozwiązań opartych o API, gdyż to w końcu ten element odpowiada za komunikację między „odciętymi” od siebie front-endem i back-endem. Za przykład może tu posłużyć Drupal, który podjął się inicjatywy API-First.
Zalety headless e-commerce
Oto powody, dla których warto rozważyć podejście headless:
1. Elastyczność
W tradycyjnych sklepach front-end i back-end są ze sobą połączone, dlatego przy wprowadzaniu wszelkich zmian należy brać pod uwagę obie warstwy. Headless daje jednak większą swobodę, jeśli chodzi o różne sposoby prezentowania contentu, jednocześnie zmniejszając szansę na pojawienie się błędów.
Elastyczność przejawia się także w swobodzie przy wykorzystywaniu języków programowania i frameworków. Poszczególne platformy sklepowe mają pod tym względem pewne ograniczenia. W przypadku headless front-end jest jednak obsługiwany przez API, dlatego przy jego tworzeniu można wykorzystać praktycznie dowolne rozwiązania.
Taki stan rzeczy ułatwia także realizację wdrożeń od strony organizacyjnej. Jeśli masz programistów specjalizujących się w konkretnych językach programowania, możesz wykorzystać ich umiejętności do tworzenia front-endu i innych wdrożeń, zamiast być zmuszonym do szukania developerów z zestawem umiejętności dopasowanym do danej technologii.
2. Szybsze wprowadzanie zmian
W świecie e-commerce warto być stale na czasie z nowymi rozwiązaniami i eksperymentować z innowacyjnymi technologiami. Elastyczna struktura podejścia headless pozwala szybciej wprowadzać takie zmiany i eksperymentować z innymi wdrożeniami.
3. Lepsza realizacja bardziej rozbudowanych projektów
Dzięki headless osoby odpowiedzialne za tworzenie contentu mogą wykonywać swoją pracę, nie wpływając przy tym na samo działanie i wygląd sklepu. Podczas wstępnych wdrożeń content managerowie mogą przystąpić do swoich działań bardzo szybko, gdyż wystarczy im jedynie wstępny back-end oraz panel administracyjny. W międzyczasie developerzy będą już pracować nad elementami front-end.
4. Swoboda przy prezentowaniu contentu
W przypadku headless e-commerce Twój sklep może mieć tak naprawdę wiele „głów”, czyli sposobów, za pomocą których prezentuje content. Wszystko to dzięki API, które jest w stanie obsługiwać treści tak, aby serwować je na różnych kanałach.
Przy tym wszystkim nie musisz też ograniczać się do technologii webowych, gdyż API może przesyłać ten sam content z back-endu zarówno do głównej strony sklepu internetowego, jak i aplikacji mobilnej iOS.
Wady headless e-commerce
Warto pamiętać o pewnych problemach, jakie może sprawić korzystanie z rozwiązań headless:
1. Wymagany wkład developerów
Tradycyjne CMS-y bardzo upraszczają tworzenie sklepów internetowych i zarządzanie nimi, dzięki czemu nawet osoby bez zaawansowanych umiejętności technicznych są w stanie samodzielnie wykonywać w nich wiele istotnych czynności.

W przypadku headless tworzenie, a nawet wprowadzanie drobnych edycji w warstwie front-end wymaga jednak umiejętności programistycznych, dlatego musisz w tym aspekcie polegać na developerach.
2. Brak WYSIWYG
Choć podejście headless pomaga w wielu aspektach zarządzania i dostarczania contentu, to jednak pozbawia edytorów rozwiązań typu WYSIWYG (what you see is what you get). Termin ten oznacza, że podczas wprowadzania zmian w treści, są one od razu widoczne tak, jak będą ostatecznie prezentować się po publikacji.
Przykładem WYSIWYG jest choćby możliwość edycji artykułów w WordPressie lub funkcje drag & drop, które to ułatwiają wiele aspektów zarządzania stroną.
3. Koszty wstępne oraz długoterminowe
Początkowe koszty wdrożeń headless są na pewno większe niż w przypadku tradycyjnych rozwiązań. W końcu musisz stworzyć front-end i zintegrować go z usługami e-commerce, tak aby mógł on obsługiwać dane za pośrednictwem API.
Wydatki rosną także w zależności od tego, z jakich i ilu technologii korzystasz. Jeśli np. WordPress służy do organizacji contentu, a za samą warstwę e-commerce odpowiada już Magento, zarządzasz jednocześnie niejako dwiema platformami. Wszystko to przyczynia się do wzrostu wydatków i zapotrzebowania na większe moce przerobowe.
Czy warto zainwestować w headless e-commerce?
Podejście headless może wiązać się z licznymi korzyściami dla sklepów internetowych, zwłaszcza jeśli w Twojej ofercie znajdują się tzw. consumer packaged goods. Są to stosunkowo tanie towary, w które konsumenci regularnie się zaopatrują (np. ubrania, jedzenie, środki czystości, kosmetyki). Sprzedaż takiego asortymentu wymaga dużej elastyczności oraz szybkiego wprowadzania zmian. W przyszłości konieczność stosowania takiego podejścia będzie w tym kontekście jeszcze ważniejsza, na co wskazuje jeden z raportów Gartner:
- Do 2023 roku 50% nowych funkcjonalności commerce będzie działać w postaci SaaS, których centrum stanowi API.
- Do 2023 roku w 30% organizacji handlowych będzie konieczne stanowisko menedżera produktu API, którego zadaniem jest modernizacja aplikacji i architektury elementów związanych ze sprzedażą w Internecie.
- Do 2024 roku 10% organizacji związanych ze sprzedażą internetową będzie korzystać z PBC (Packaged Business Capabilities), czyli przemyślanie zaprojektowanych komponentów oprogramowania, które mają konkretne zastosowanie biznesowe. Takie rozwiązania są oparte o podejście headless i mają pomóc w tworzeniu własnych doświadczeń związanych z aplikacjami.
Kiedy jeszcze warto wziąć pod uwagę headless e-commerce? Na początek warto zaznaczyć, że powinieneś dysponować dużym budżetem, gdyż wprowadzanie tego typu rozwiązań wiąże się zwykle z konkretnymi inwestycjami. Sam potencjał omawianego podejścia sprowadza się głównie do możliwości korzystania z takich rzeczy jak personalizacja zakupów, Internet Rzeczy, AR, VR – wszystkie te integracje już same z siebie są kosztowne.
Jeśli starasz się zdobywać klientów głównie przez content marketing, sklep internetowy w formie headless pomoże Ci dystrybuować treści do jak największej liczby różnych kanałów.
Czy masz już rozbudowany CMS z contentem i chciałbyś do niego dodać złożony element e-commerce? A może publikujesz oraz prowadzisz sprzedaż na osobnych stronach i planujesz połączyć wszystko w całość? W przypadku takich wyzwań headless także będzie dobrym wyjściem.
Podsumowanie
Headless e-commerce ma bardzo duży potencjał. Wiąże się jednak z dużymi inwestycjami finansowymi, a wkład wykwalikowanych programistów podczas prowadzenia takiego sklepu jest konieczny. Jeśli jednak opanujesz takie podejście, możesz liczyć na ogromną swobodę w dostarczaniu contentu, tworzeniu user experience i korzystaniu z licznych kanałów sprzedażowych.
Przeanalizuj zatem swoją sytuację i ustal, czy headless e-commerce nie jest czymś, co może świetnie sprawdzić się w Twoim przypadku.